Figma - Team, project, and file organization
Creating a solution for the design organization structure, organize, and manage file organization within Figma.
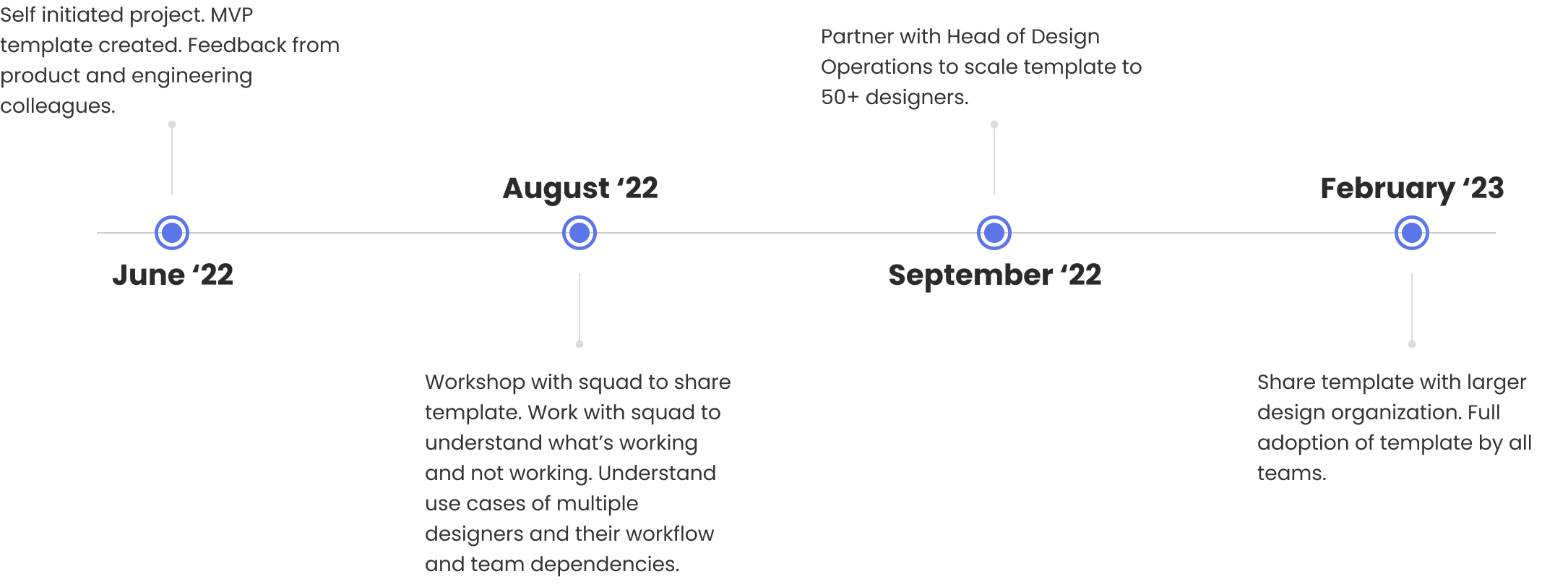
Timeline
June 2022 - February 2023
Role
Self-initiated project, partnering with Head of Design Operations.
Tools
Figma, Confluence, Jira
Pain point
Organization with Figma was inconsistent between all teams.
Background
In 2022, realtor.com was undergoing process changes within product. Squads were doing more experimentation with a percentage of consumers and working with data and analytics more often.
Highlights
Production file - Template
Product experiences added to this Figma file are a 1:1 representation of what’s in production. The production Figma file should only consist of design work.
Who will use this Figma file:
Product Designers
Product Managers
Marketing
Pages organized by product experiences
Naming convention
Dedicated page
[Page name]
Ex: Affordability calculatorAdd “web” or “Native” pages below the experience name
Use case
Specific feature part of another teams page
[Page name] - [Product feature]
Ex: LDP - Monthly payment section
“Grab and go” section
This section includes a defaults state of a product experience which allows designers to iterate on an existing product or cross collaborate with dependent teams.
Copy frames and use in your own Figma file.
Components to help organize screens
Ownership labels
Use ownership labels to highlight dependent teams that own a feature. EX: Media on Finance.URL/Redirect link
Use this component to add a redirect link to a Figma file or website by adding the URL link. For URL links, this is specific to experiences not owned by RDC.Small/large label
Use small/large labels to help bring prominence to a screen or flow.
2. Squad file organization
Standardized how a squad name their teams, and how files are organized, and file naming convention.
Cover page template
Standardized cover pages with options for different color background. Introduced naming convention and pills to indicate the status of the project.
Timeline
June 2022 - February 2023
Process - From concept to template
Research
Understanding designer pain points.
Workshop with product, design, engineering
Understanding audience needs, what’s working, and what’s not working.
Feedback from squad designers
Prioritized list with general ideas to iterate on the production file template.
Defining what a production file is and isn’t
Auditing each squads Figma space
Observations
Within Figma, a mixture of design managers, designers, and non-designers were creating teams.
Observations of file organization within teams
Within Figma, each team was organizing their spaces that worked with their workflow.
Creating a framework - Rules for team names
Teams will be categorized as their are referred to internally at the company level.
Creating a framework - Rules for team names
Teams will be categorized as their are referred to internally at the company level.
Outcome
Production file - Template
Product experiences added to this Figma file are a 1:1 representation of what’s in production. The production Figma file should only consist of design work.
Who will use this Figma file:
Product Designers
Product Managers
Marketing
Pages organized by product experiences
Naming convention
Dedicated page
[Page name]
Ex: Affordability calculatorAdd “web” or “Native” pages below the experience name
Use case
Specific feature part of another teams page
[Page name] - [Product feature]
Ex: LDP - Monthly payment section
“Grab and go” section
This section includes a defaults state of a product experience which allows designers to iterate on an existing product or cross collaborate with dependent teams.
Copy frames and use in your own Figma file.
Components to help organize screens
Ownership labels
Use ownership labels to highlight dependent teams that own a feature. EX: Media on Finance.URL/Redirect link
Use this component to add a redirect link to a Figma file or website by adding the URL link. For URL links, this is specific to experiences not owned by RDC.Small/large label
Use small/large labels to help bring prominence to a screen or flow.
2. Squad file organization
Standardized how a squad name their teams, and how files are organized, and file naming convention.
Cover page template
Standardized cover pages with options for different color background. Introduced naming convention and pills to indicate the status of the project.